 I was recently working on a simple mobile site for a client which runs off of Jquery Mobile. Adding Google Analytics into your Jquery Mobile site can be an issue. The problem is Google Analytics will only track visitors to the index page with the default code they provide you to place in the HEAD section of your code.
I was recently working on a simple mobile site for a client which runs off of Jquery Mobile. Adding Google Analytics into your Jquery Mobile site can be an issue. The problem is Google Analytics will only track visitors to the index page with the default code they provide you to place in the HEAD section of your code.
In order for your analytics account to document the whole site, you have to also track an event and place the code before the closing body tag.
So here are the 2 parts of the code that you will have to place in your pages.
1. Place code with your Google Account number before the closing tag:
<script type=”text/javascript”>
var _gaq = _gaq || [];
_gaq.push([‘_setAccount’, ‘UA-XXXXXXXX-1’]);
_gaq.push([‘_trackPageview’]);
(function() {
var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true;
ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘http://www’) + ‘.google-analytics.com/ga.js’;
var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
2. Place this code before the closing tag:
<script type=”text/javascript”>
//$(‘[data-role=page]’).live(‘pageshow’, function (event, ui) {
$(‘[data-role=page]’).on(‘pageshow’, function (event, ui) {
try {
_gaq.push( [‘_trackPageview’, event.target.id] );
console.log(event.target.id);
} catch(err) {
}
});
</script>
Testing to Make Sure it Works
To make sure it works right away, you will want to check Google Analytics to make sure it is logging your visits. After upload the pages with the code to your server, remove the cache and refresh the pages. Then log in to Google Analytics to make sure it is documenting the internal pages you visit on your mobile site.
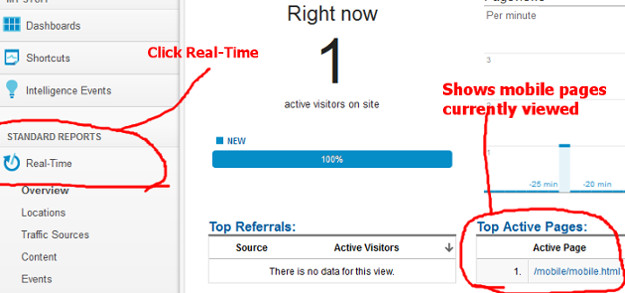
The regular Google Analytics sometimes takes some time to update the data in your account. But their newer feature that they released a few years ago called “Real-Time” allows you to view what visitors are on specific pages on the mobile site at that moment.
To view this feature, click on “Real-Time” which is under “Standard Reports” in the left navigation. Then click overview and see if the mobile page you are viewing is showing. You can view a screenshot of what this looks like by viewing the photo below: